Getting My Orthodontic Web Design To Work
Getting My Orthodontic Web Design To Work
Blog Article
All about Orthodontic Web Design
Table of ContentsThe 3-Minute Rule for Orthodontic Web DesignNot known Facts About Orthodontic Web DesignSome Known Incorrect Statements About Orthodontic Web Design Orthodontic Web Design - The FactsThe Basic Principles Of Orthodontic Web Design
Ink Yourself from Evolvs on Vimeo.
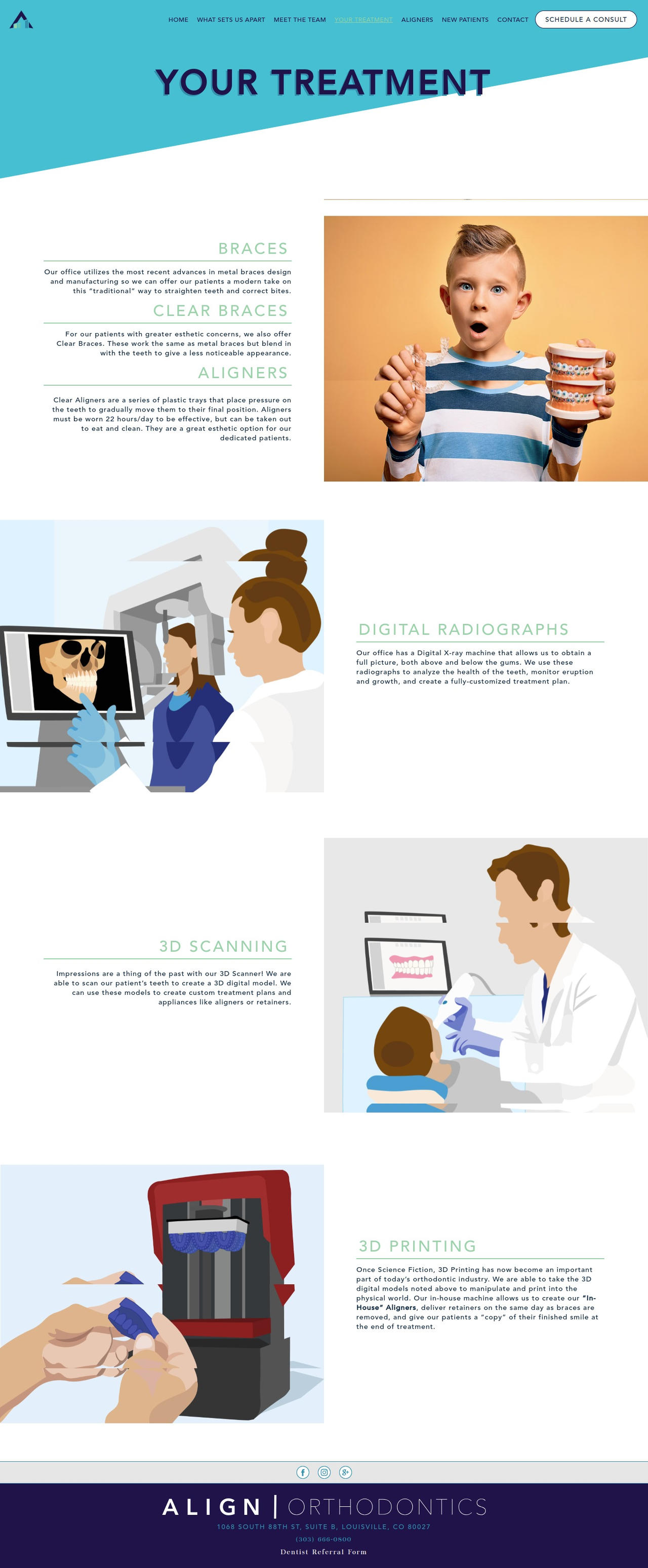
Orthodontics is a specialized branch of dental care that is interested in diagnosing, treating and avoiding malocclusions (poor attacks) and various other irregularities in the jaw area and face. Orthodontists are particularly educated to correct these issues and to recover wellness, functionality and a stunning visual appearance to the smile. Orthodontics was originally aimed at dealing with children and teens, nearly one 3rd of orthodontic people are now grownups.
An overbite describes the projection of the maxilla (upper jaw) about the jaw (reduced jaw). An overbite provides the smile a "toothy" look and the chin appears like it has actually declined. An underbite, likewise referred to as an unfavorable underjet, describes the outcropping of the jaw (reduced jaw) in relationship to the maxilla (top jaw).
Orthodontic dentistry supplies strategies which will certainly straighten the teeth and revitalize the smile. There are a number of treatments the orthodontist might utilize, depending on the results of breathtaking X-rays, research versions (bite impressions), and an extensive visual evaluation.
Virtual consultations & online treatments get on the surge in orthodontics. The property is easy: an individual submits pictures of their teeth through an orthodontic internet site (or app), and then the orthodontist gets in touch with the individual via video clip seminar to assess the photos and discuss therapies. Offering online consultations is hassle-free for the client.
Excitement About Orthodontic Web Design
Virtual therapies & assessments during the coronavirus shutdown are a very useful method to continue attaching with clients. Preserve interaction with individuals this is CRITICAL!
Offer people a reason to proceed making payments if they are able. Deal new person assessments. Manage orthodontic emergencies with videoconferencing. Orthopreneur has applied digital therapies & assessments on dozens of orthodontic websites. We remain in close contact with our methods, and paying attention to their feedback to make certain this progressing option is functioning for every person.
We are constructing a web site for a brand-new dental client and asking yourself if there is a template finest matched for this sector (clinical, health wellness, dental). We have experience with SS templates however with many brand-new templates and a service a bit various than the major focus group of SS - seeking some suggestions on layout selection Ideally it's the best mix of professionalism and modern layout - ideal for a customer dealing with team of people and customers.

Rumored Buzz on Orthodontic Web Design

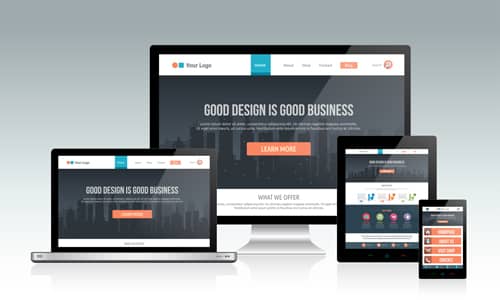
Number 1: The exact same photo from a responsive web site, revealed on 3 different gadgets. An internet site goes to the center of any orthodontic practice's on the internet presence, and a properly designed website can lead to more brand-new patient phone calls, greater conversion rates, and much better exposure in the neighborhood. Yet offered all the choices for constructing a new web site, there are some vital features that should be taken into consideration.

This implies that the navigation, pictures, and format of the content adjustment based upon whether the visitor is making use of a phone, tablet, or desktop computer. A mobile website will have photos maximized for the smaller sized display of a smart device or tablet computer, and will have the composed web content oriented up and down so a customer can scroll via the site conveniently.
The site displayed in Number 1 was designed to be responsive; it shows the exact same content differently for different devices. You can see that all reveal the first photo a visitor sees when showing up on the site, but using three different viewing systems. The left picture is the desktop dig this variation of the site.
Getting The Orthodontic Web Design To Work
The image on the right is from an apple iphone. A lower-resolution variation of the photo is filled so that it can be downloaded and install quicker with visit this page the slower connection speeds of a phone. This photo is likewise much narrower to suit the narrow display of smart devices in picture setting. The picture in the facility reveals an iPad packing the exact same site.
By making a site responsive, the orthodontist just needs to keep one version of the site since that version will load in any device. This makes maintaining the site a lot easier, considering that there is just one copy of the system. Additionally, with a receptive site, all material is offered in a similar watching experience to all site visitors to the internet site.
The doctor can have self-confidence that the site is packing well on all tools, given that the website is designed to react to the various displays. This is particularly true for the modern site that completes versus the consistent material creation of social media and blogging.
Orthodontic Web Design for Dummies
We have found that the mindful option of a few effective words and photos can make a solid impression on a visitor. In Number 2, the physician's tag line "When art and scientific research integrate, the result is a Dr Sellers' investigate this site smile" is distinct and memorable (Orthodontic Web Design). This is enhanced by a powerful photo of a person receiving CBCT to show the use of technology
Report this page